Tables are the hell of web design.
Decide on colors, shapes, typography, padding, borders… how to combine it to please the eye of the user that includes all that boring detailed table information.
I have been sailing the seas of tables (ok… that sounds odd) and seems that the secret is on the details that will make that table different. I mean is not about make everything different in all tables, but to make one or two of the standard variables elegant and vivid.

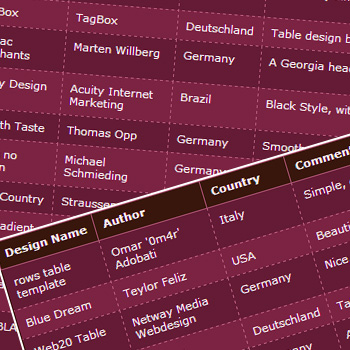
Smooth Taste: Preview this table here. In the same page you will find a wide collection of table designs with the stylesheet files. Includes pretty cool and really awful options. Choose wisely.

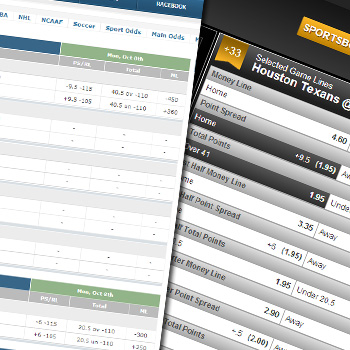
Sportbook sites are very competitive and they need to use tables to display the odds. Two good examples: sportsbooks.com and Jazz Casino & Sportsbook.
See each example here: Sportsbook.com and Jazz Casino & Sports

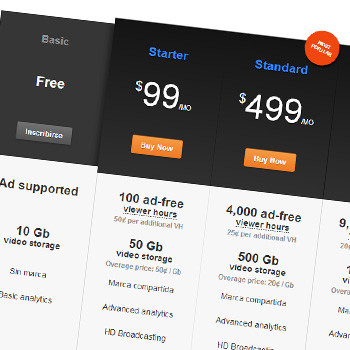
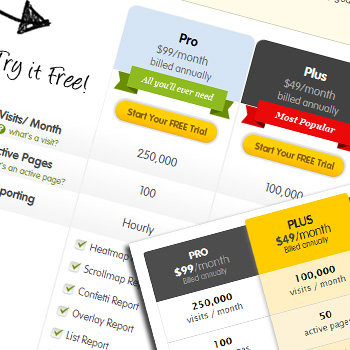
Crazy Egg tables are one of the best examples when I say that the secret is on details. See how beautiful and elegant these tables are.